Dizajn korisničkog interfejsa ili UI dizajn obično se odnosi na vizuelni izgled elemenata kojima korisnik može komunicirati s web stranicom ili tehnološkim proizvodom.
Dizajn korisničkog interfejsa ne sme biti samo atraktivan, već mora biti i funkcionalan za potencijalne korisnike, zato pokušajte biti dosljedni i predvidljivi u vašim izborima i njihovom izgledu.
To će vam pomoći pri dovršavanju zadataka, učinkovitosti i zadovoljstvu.
Najbolje prakse za dizajniranje interfejsa
Sve proizlazi iz poznavanja vaših korisnika, uključujući razumijevanje njihovih ciljeva, vještina, preferenci i tendencija. Kada znate o svom korisniku, prilikom dizajniranja interfejsa svakako razmotrite sljedeće:
- Zadržite interfejs jednostavnim. Najbolji interfejsi su skoro nevidljivi za korisnika. Oni izbjegavaju nepotrebne elemente i jasno su na jeziku koji koriste na naljepnicama i pri razmjeni poruka.
- Stvorite dosljednost i upotrebljavajte uobičajene UI
Korištenjem zajedničkih elemenata u vašem korisničkom interfejsu, korisnici se osjećaju ugodnijim i mogu brzo obaviti stvari. Takođe je važno stvoriti obrasce u jeziku, izgledu i dizajnu na cijelom mjestu kako bi se olakšala efikasnost. Jednom kada korisnici nauče kako nešto uraditi, oni bi trebali biti u mogućnosti prenijeti tu vještinu na druge dijelove sajta. - Budite striktni u izgledu stranice. Razmislite o prostornim odnosima između stavki na stranici i strukturirajte stranicu na temelju važnosti. Pažljivo postavljanje predmeta može pomoći da se skrene pažnja na najvažnije informacije i može pomoći u skeniranju i čitljivosti.
- Koristite tipografiju da biste stvorili hijerarhiju i jasnoću. Pažljivo razmislite kako koristite font. Različite veličine, fontovi i uređenje teksta kako bi se povećala mogućnost skeniranja i čitljivosti.
- Razmislite o zadanim postavkama.Pažljivim razmišljanjem i predviđanjem ciljeva ljudi koji dolaze na vašu web stranicu, možete stvoriti zadane postavke koje smanjuju teret za korisnika. Ovo postaje naročito važno kada se radi o oblikovanju dizajna gdje možete imati priliku da imate neka polja unaprijed izabrana ili popunjena.
Zašto je dizajn korisničkog interfejsa važan za upotrebu?
Dizajn korisničkog interfejsa može dramatično uticati na upotrebljivost i korisničko iskustvo. Ukoliko je dizajn korisničkog interfejsa previše složen ili nije prilagođen ciljanim korisnicima, korisnik možda neće moći pronaći informacije ili uslugu koju traži.
U dizajnu web sajta, ovo može uticati na stope konverzije. Izgled dizajna korisničkog interfejsa takođe treba jasno odrediti za korisnike, tako da se elementi mogu naći u logičnom položaju od strane korisnika.
Kako optimizovati dizajn korisničkog interfejsa?
Dizajn korisničkog interfejsa treba optimizirati tako da korisnik može brzo i jednostavno upravljati sajtom. Mnogi stručnjaci smatraju da dizajn UI-a treba biti jednostavan i intuitivan, često koristeći metafore iz ne-računarskih sistema. Uz intuitivniji dizajn korisničkog interfejsa, korisnici će moći lako da se kreću na web stranici, pronalazeći brzo proizvod ili uslugu koju žele.
Osnove dizajna korisničkog interfejsa
Dobri korisnički interfejsi omogućavaju svojim korisnicima potpune ciljeve.
Rezultat?
Smanjenje troškova obuke i podrške, sretnijih, zadovoljnih i visoko angažovanih korisnika.
Kada započinjete sa novim interfejsom, obavezno zapamtite ove osnove:
#1 Upoznajte svog korisnika
Ciljevi vašeg korisnika su vaši ciljevi, pa ih naučite. Zatim, saznajte više o vještinama i iskustvu vaših korisnika i onome što im je potrebno. Saznajte koje interfejse vole i sjedite i gledajte kako ih koriste. Nemojte se odvažiti, pokušavajući pratiti konkurenciju tako što ćete oponašati trendove dizajna. Ukoliko se fokusirate na vaše korisnike, moći ćete da kreirate interfejs koji im omogućuje da ostvare svoje ciljeve.
# 2 Ostanite dosljedni
Korisnicima je potrebna dosljednost. Jezik, izgled i dizajn su samo nekoliko elemenata interfejsa kojima je potrebna dosljednost. Usaglašeni interfejs omogućava svojim korisnicima da bolje razumiju kako će stvari funkcionisati, povećavajući njihovu efikasnost.
#3 Koristite vizuelnu hijerarhiju
Dizajnirajte svoj interfejs na način koji omogućava korisniku da se fokusira na ono što je najvažnije. Veličina, boja i položaj svakog elementa rade zajedno, stvarajući jasan put za razumijevanje vašeg interfejsa. Jasna hijerarhija uveliko će smanjiti pojavu složenosti (čak i kad su same akcije složene).
#4 Pružite povratne informacije
Vaš interfejs treba u svakom trenutku da razgovara sa vašim korisnicima, kada su njegove radnje ispravne i pogrešne ili pogrešno shvaćene. Uvijek obavijestite korisnike o akcijama, promjenama u stanju i greškama koje se javljaju. Vizuelni znakovi ili jednostavna razmjena poruka mogu pokazati korisniku da li su njegova ili njena dejstva dovela do očekivanog rezultata.
#5 Boja – koristite toplinu za upravljanje fokusom
Boje se ne ponašaju na isti način. Postoje oni koji se smatraju hladnim – plavim i zelenim nijansama – a tu su i one toplo – crvene i žute. Toplije boje rastu kada se stave pored hladnijih boja, doslovce prolijevaju i preuzmu dominaciju.
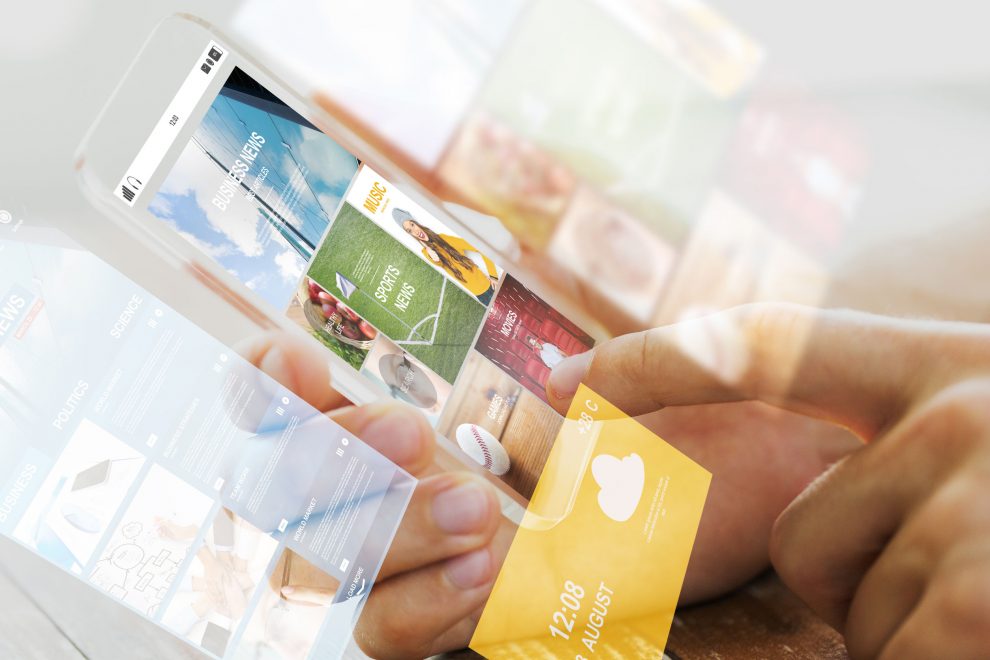
Primer dobrog dizajna:

Umesto zaključka
Kakav god sajt pravili imajte na umu da je korisnički intefejs način komunikacije sa vašim surferima. Unapređujte komunikaciju interfejsom, i nikako nemojte manipulisati UI tehnikama. Ovako posmatrano, na duge staze, ovo je Win Win strategija.
Preporuka
-
Ocena:
Siže:
Kakav god sajt pravili imajte na umu da je korisnički intefejs način komunikacije sa vašim surferima. Unapređujte komunikaciju interfejsom, i nikako nemojte manipulisati UI tehnikama. Ovako posmatrano, na duge staze, ovo je Win Win strategija.




















Vaš komentar